Pavel Feldman (Dev Tools engineering lead) and I just spoke at Google I/O about the Chrome Developer tools.
We covered a whole lot of enhancements to style manipulation, timeline inspection, script debugging, DOM and Event listener breakpoints.
If you haven’t looked much at the dev tools in 12 months, you need to give this another look. But if you’re also using it daily, I can guarantee we show some features in here you have overlooked. ~36min.
We announced a few brand new features I’m really jazzed about:
- Remote Debugging
- minified script pretty printing (look for the
{}icon on the bottom bar) - revision history with save to disk functionality
- freeform style and script editing
- Dev Tools Extension APIs
Lots of these require the Chrome Canary or Dev Channel build, so hop on those, or wait 6 weeks. :)
Also…
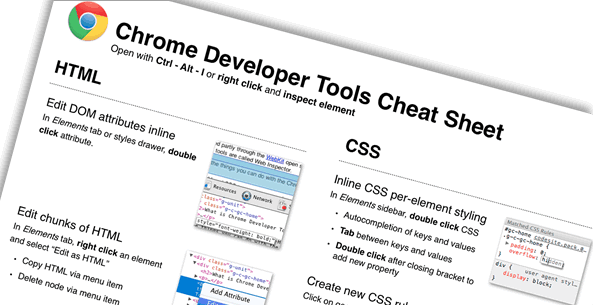
My colleague Boris Smus has also crafted a nice cheat sheet for the Dev Tools:
The cheatsheet is available for download in PDF and PNG. (You can also fork it)
If you guys have any questions about the dev tools, I can try to answer them below. :)